3. LinearLayout 배치 방법 |
|||||
|---|---|---|---|---|---|
| 작성자 | 컴샘 | 등록일 | 19.09.18 | 조회수 | 82 |
| 첨부파일 | |||||
|
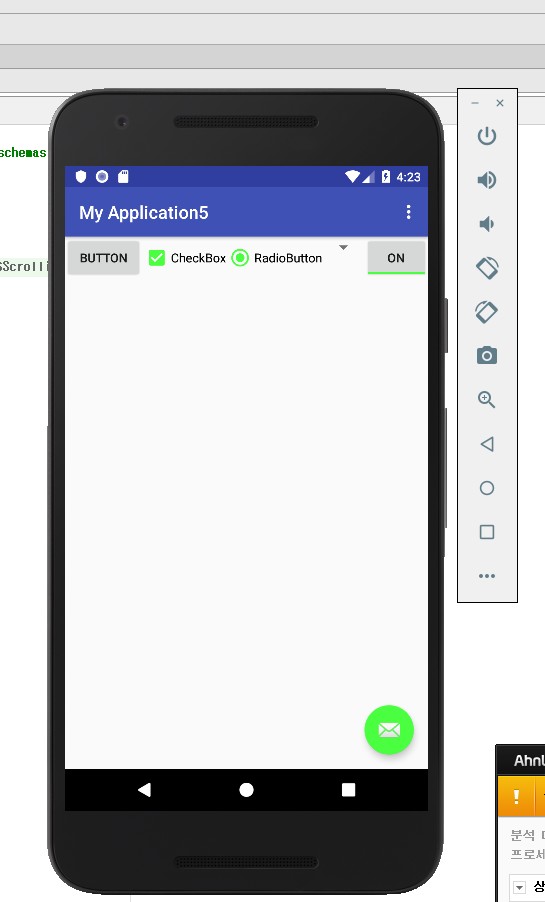
3. 안드로이드 LinearLayout 배치 방법 안드로이드 버튼 등 배치시 위쪽 구석으로만 출력되는것 해결방법은? <LinearLayout 으로 해결하면 됨. ㅎ> <?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="wrap_content" android:layout_height="wrap_content" android:visibility="visible" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:context="com.example.user.myapplication5.MainActivity5" tools:showIn="@layout/activity_main5"> <LinearLayout android:layout_width="0dp" android:layout_height="305dp" android:orientation="horizontal" tools:layout_editor_absoluteX="8dp" tools:layout_editor_absoluteY="8dp"> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" tools:layout_editor_absoluteX="42dp" tools:layout_editor_absoluteY="77dp" /> <CheckBox android:id="@+id/checkBox" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="CheckBox" tools:layout_editor_absoluteX="42dp" tools:layout_editor_absoluteY="321dp" /> <RadioButton android:id="@+id/radioButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="RadioButton" tools:layout_editor_absoluteX="225dp" tools:layout_editor_absoluteY="175dp" /> <Spinner android:id="@+id/spinner" android:layout_width="wrap_content" android:layout_height="wrap_content" tools:layout_editor_absoluteX="8dp" tools:layout_editor_absoluteY="321dp" /> <ToggleButton android:id="@+id/toggleButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="ToggleButton" tools:layout_editor_absoluteX="246dp" tools:layout_editor_absoluteY="437dp" />
|
|||||
| 이전글 | 앱인벤터(스마트폰 앱만들기)란? |
|---|---|
| 다음글 | 2. 안드로이드 텍스트 연습 |