5학년 3반
- 선생님 :
- 학생수 : 남 10명 / 여 11명
Web tiny date sever 설정 (SW동아리) |
|||||
|---|---|---|---|---|---|
| 이름 | 김진휘 | 등록일 | 16.11.30 | 조회수 | 27 |
|
앱 인벤터에서 만든 앱을 내 스마트폰에만 설치하여 다른 유저와의 교류없이 단독으로 사용할 예정이라면 웹 데이터 베이스는 필요없을 수도 있습니다만, 욕심이 이왕 만드는거 로그인 기능이 있어서 앱에 접속하는 다른 유저들과 함께 정보를 주로받으며 교류할 수 있는 앱도 만들어 보고 싶지 않을까요?
그러기 위해선 앱을 사용하는 유저들끼리 공통으로 사용하는 웹상의 저장공간이 필요합니다. 여기서는 그 저장공간을 만드는 법을 설명합니다.
1단계
http://www.python.org/downloads/-Phyton
위 사이트에 들어가서 phyton 2.7버전을 다운받아 설치 netx만 열심히 누르면 간단하게 설치됨
3.xx 이상의 버전을 받을 경우 2단계에서 다운받아 사용하게 되는 google app engine과 호환이 되지 않으므로 꼭 2.7버전을 받도록 합니다.
python 설치가 완료되었다면 환경변수 설정을 해 주어야 합니다. 3.xx 버전에서는 자동으로 환경변수가 설정되지만 우리가 사용할 2.7버전에서는 수동으로 설정해 주어야 함ㅜㅜ 환경변수라니 처음 들어 보는 이야기라 어리둥절 하겠지만, 아래 절차대로만 따라온다면 간단하게 끝낼수 있음. 환경변수 설정을 해놓지 않으면 2단계에서 google app engine을 다운받아 설치해도 시행이 되지 않으므로 절대 생략하면 안됩니다.
환경변수 설정방법
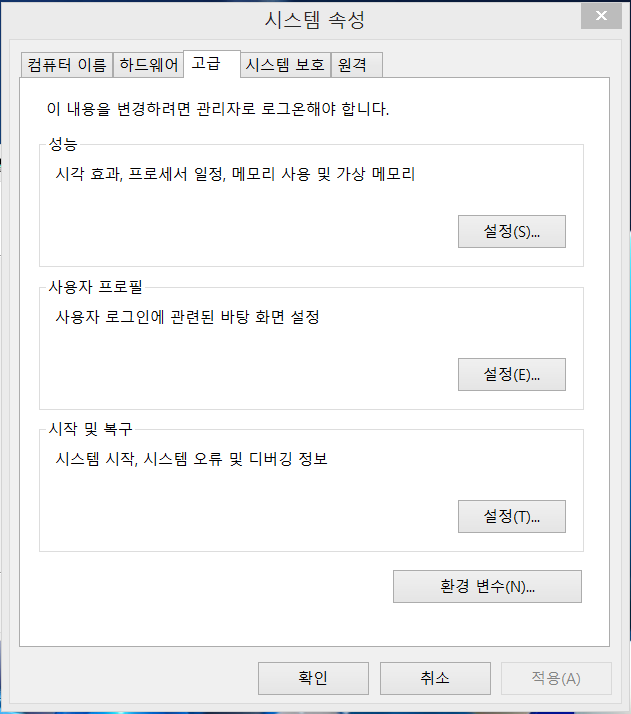
컴퓨터 시작메뉴에서 제어판 -> 시스템 ->고급시스템설정 -> 환경변수 순으로 클릭해 들어갑니다.
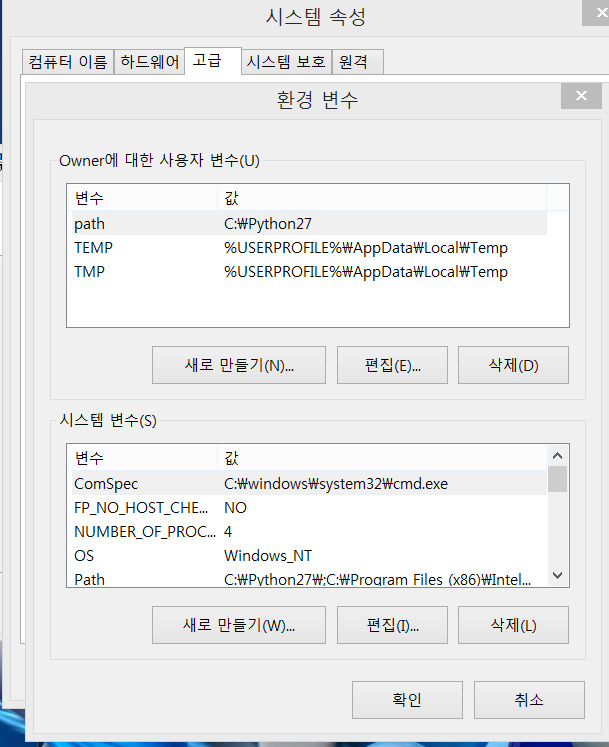
환경변수 새로만들기를 클릭. 변수에는 path, 값에는 C:\Python27 입력하여 확인하면 아래와 같이 사용자 변수 목록에 입력한 내용이 추가됩니다. 이미 목록에 path가 있을 경우 새로만들기 대신 편집을 클릭하여 값입력이 되어 있는 곳 제일 뒷줄에 ;C:\Python27를 추가하면 됩니다
여기까지 설정이 끝났으면 확인 클릭후 창을 닫습니다.
2단계
https://cloud.google.com/appengine/downloads#Google_App_Engine_SDK_for_Python-Google App Engine
위 사이트에 들어가 윈도우용 google app engine 다운받아 설치, 이용약관 동의 후 netx만 누르면 되나 위의 phyton 2.7이 미리 설치되어 있어야 설치가 가능
3단계
위 주소를 눌러 압축파일을 다운받음
4단계 3단계에서 다운받은 압축파일을 품 2단계에서 다운받았던 google app angine을 실행시킴
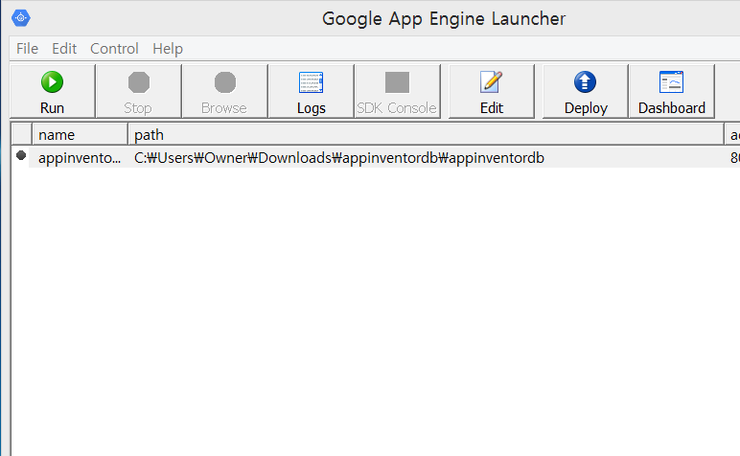
file ->add existing applicaion -> add 로 들어가서 4단계에서 압축을 푼 폴더내의 appinveintordb 폴더를 선택하면 다음과 같은 창이 뜸 녹색 run 버튼 클릭
5 단계 작업이 끝났다면 Dashboard 버튼을 클릭 후 인터넷 창이 뜨면 구글 (g메일) 아이디를 넣고 로그인 합니다.
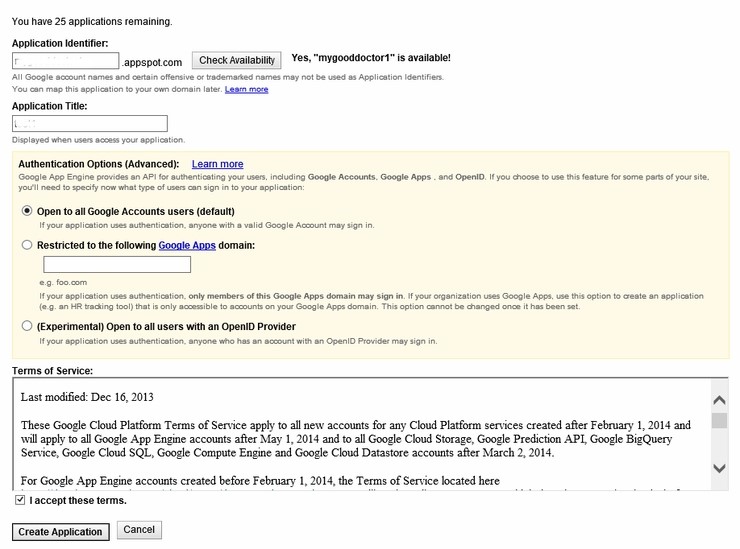
로그인하면 다음과 같은 창이 나오는데 Create Application 클릭!
빈칸을 적절히 채웁니다. Application Identifier는 일종의 서버 주소라고 보면 될듯합니다. 사용하고 싶은 이름을 넣고 사용 가능한지 중복체크
노란박스에서는 서버에 접근 권한을 설정하게 되는데, 여기선 구글 계정을 가진 사람은 로그인 가능하도록 설정함 약관동의 후 Create Application 클릭
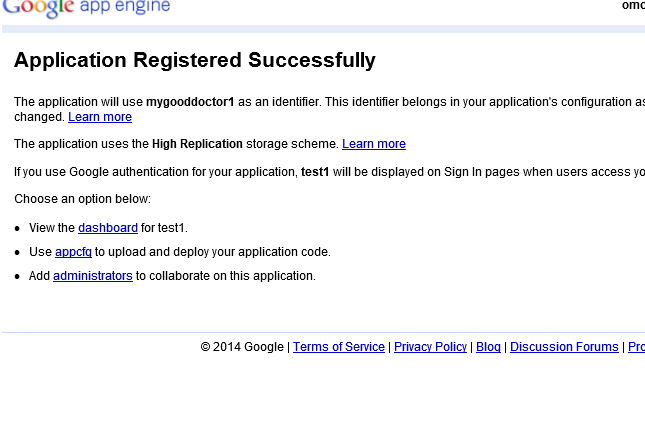
성공했다는 페이지가 나오면 인터넷 창은 닫고 다시 google app engine 엔진 프로그램으로 돌아옵니다.
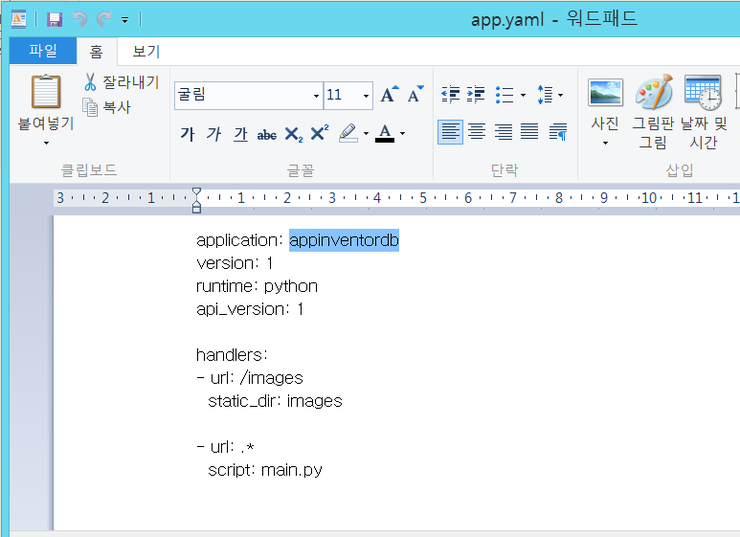
6단계 google app engine 프로그램 우측상단에 있는 dash board 라는 버튼을 클릭하면 워드패드가 열립니다.
워드패드에서 파란색으로 표시된 부분을, 아까 설정했던 Application Identifier 네임으로 수정하도록 합니다. 수정후 파일을 저장한 후 창을 닫습니다.
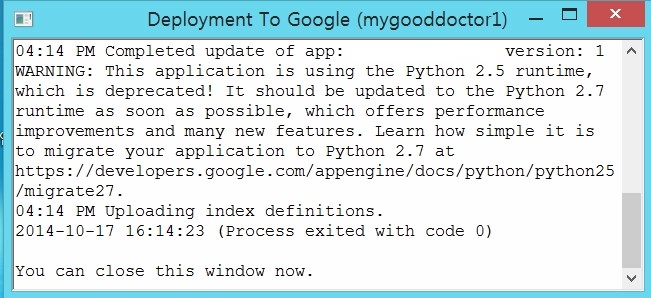
다시 google app engine 프로그램으로 돌아와 화살표 모양의 depoly버튼을 클릭합니다. 구글 아이디와 비번을 넣으면 아래와 같은 창이 활성화 됩니다.
진행과정에 따라 이런저런 내용들이 자동으로 입력되는데 You can close this window now 메세지가 나올때까지 내버려 두었다가 창을 닫음
끝
서버가 완성되었습니다. 당신의 서버의 주소는 5단계에서 설정한 Application Identifier에 입력한 내용.appspot.com 입니다. [출처] 3. 앱 인벤터에서 사용할 Tiny web db 서버 만들기|작성자 굿닥터 |
|||||
| 이전글 | 전효제2 |
|---|---|
| 다음글 | 안찬혁 |